LINEアニメーション絵文字・スタンプの作り方
CLIP STUDIO PAINTでAPNGデータを作る
先日およそ3年ぶりにLINE STOREに作品をリリースしました。
通常の絵文字を2セットとアニメーション絵文字を1セットの合計3セットです。
LINE STOREでは既にスタンプ7セットと絵文字4セットを販売していましたが、久しぶりに新作をまとめてみたくなり、今回はアニメーション絵文字にも初チャレンジすることにしました。
スタンプではなく絵文字を作る理由ですが、絵文字はサイズが180×180の正方形で私が個人的に作りやすいと感じるからです。
サイズの違いを除いてはアニメーション絵文字、アニメーションスタンプの作り方は同じです。
ちなみにスタンプのサイズは最大320×270です。
『ゆめそざい』のイラストはInkscapeで描いた後にAdobe Photoshopで編集して仕上げていますが、LINEスタンプ・絵文字もだいたい同じような方法で作成します。
InkscapeはAdobe Illustrator、Adobe PhotoshopはGIMPなどでも代用可能です。
今回初めて取り組んだアニメーション絵文字は、絵文字1個あたり5~20フレームで作り、それをAPNGデータにしなければなりません。
私はAPNGデータを作成するのにCLIP STUDIO PAINTを使用しました。
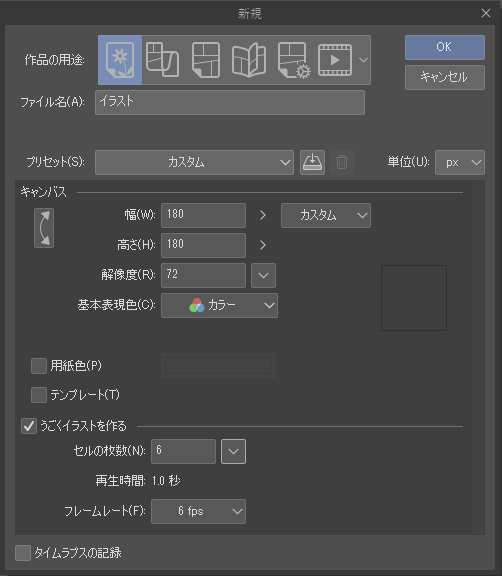
CLIP STUDIO PAINTを起動して新規作成すると次のような画面が開きます。

幅と高さを180、解像度を72、基本表現色をカラーにして、「うごくイラストを作る」にチェックを入れます。
(アニメーションスタンプを作成する場合はここで幅を320、高さを270にします)
CLIP STUDIO PAINTではフレームレートは6fps、セルの枚数は6枚が最小値なので、CLIP STUDIO PAINTでアニメーション絵文字・スタンプを作るなら、絵文字もしくはスタンプ1個あたり最低でも6枚のイラストが必要になります。
1フレーム目は静止画として使われるので最終フレームと同じイラストを使う場合が多く、繰り返しの表現を取り入れると3種類のイラスト×2で1個のアニメーション絵文字やスタンプを仕上げることが可能です。
具体例を見てみましょう。

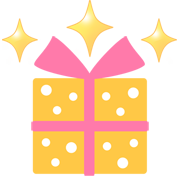
このプレゼントのアニメーション絵文字は3種類のイラストでできています。
 【1】 |
 【2】 |
 【3】 |
この3種類のイラストを【1】→【2】→【3】→【2】→【3】→【1】の順に並べるだけで完成です。
1フレーム目と最終フレームは最も見せたいイラストで統一し、その間に【2】と【3】のイラストを交互に表示させて動きを表現しています。
この方法で作成するとセル数6枚の6fpsなので再生時間は1秒です。
上のサンプルは説明のため無限ループに設定していますが、実際のLINEアニメーションの最大再生時間は4秒なので4回ループさせました。
他にもさまざまな作り方があるかと思いますが、私はこのような方法を基準にして少しずつアレンジを加えながら作成していきました。
後で確認したらアニメーション絵文字40個で合計ファイル数が525個だったので、これから始める予定の方は通常の絵文字やスタンプに比べて作業量が大幅に増えることは覚悟しておいた方が良さそうです。
審査期間について
私がLINEスタンプを初めて作成した2014年は審査期間がとても長く、3ヶ月ほど待った記憶があります。
3年前の2019年では2、3日~1週間ほどでした。
今回は3セットとも申請の翌日には承認されたので、以前に比べて審査期間は大幅に短縮されているようです。
審査の待ち時間のストレスがなく、作ったものをすぐにリリースできるのはクリエイターにとってはとてもありがたいことですね。
今回初挑戦のLINEアニメーション絵文字ですが、作っていてとても楽しかったのでこれからもどんどん制作していきたいと思います。